
この1ヶ月で覚えた超基礎のillustrator(イラストレーター)の便利なショートカットをまとめておきます!ショートカットとは、キーボード入力で簡単にやり直したり、コピーしたり、必要な機能を出す方法です!
Officeのエクセルやワードのショートカットを利用している人や利用したい人は覚えたら同じショートカットで使える場合もあるのでとても便利です!
illustrator(イラストレーター)の基礎
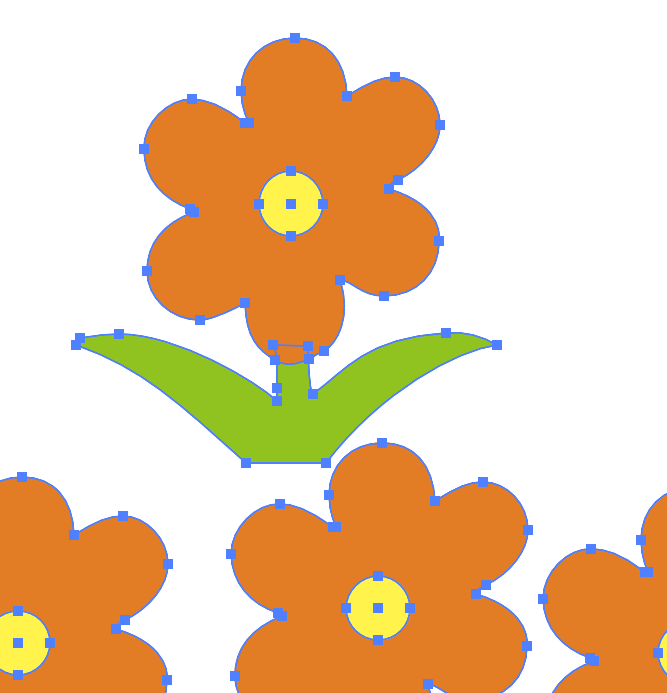
イラストレーターは基本的に、パスやアンカーと呼ばれる点と点のポイントをつないで線を書いて絵が描かれています。なので、点をマスターする必要があります!
基礎:便利なツールの機能とショートカット!これだけは覚えよう!9選
①やり直し:【Ctrl】 +【Z】
②完了:【Enter】
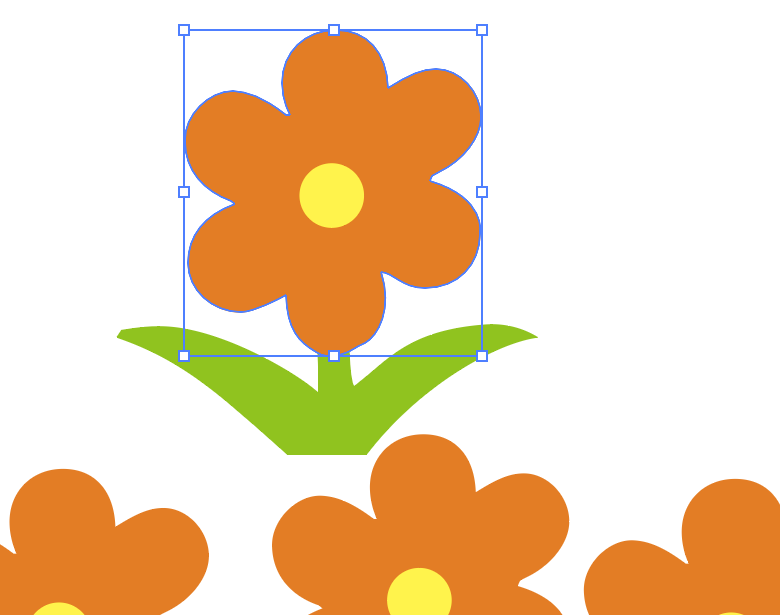
③選択ツール:【V】


選択ツールでは、選んだところを移動させたり、大きさを変えることができます!
④ダイレクト選択ツール:【A】


ダイレクト選択ツールとは、絵柄のポイントを全て選択できるツールです。細かく変形させることができます!
※②と③で、全部を選択する時は、(Ctrl ✙ A)で、
全部の選択を外したい時は(Ctrl ✙Shift✙A)【よく使う!】
⑤ペンツール:【P】

ペンツールでは、ポイントを使って絵を描くことができます!
押しながら伸ばすと曲線が描けて、ポイントを押したら離して次のポイントを押すと直接が描けます。
③のダイレクト選択ツールで変更したいイラストを選択し、その後④のペンツールを選ぶと、イラストのポイントとポイントの間に【パス】と表示されるようになります!クリックするとポイントが追加されます。その後、③のダイレクト選択ツールに戻れば新たに変形できるようになっています。
1:ダイレクト選択ツールでポイント(アンカーやパス)を増やしたいイラストを選択する
2:ペンツールで変形させたい場所にパスを増やす
3:ダイレクト選択ツールに戻って、増やしたパスでイラストを変形させる
※増やしたパスを消したい場合には、ペンツールで再度パスをクリックすると消えます。
⑥曲線ツール:【Shift】+【~】
点と点で曲線が描けます。他のツールの完了は【Enter】で完了させられますが、曲線ツールでは完了させられません。曲線ツールは起点と終点が〇のようにくっついた場合(□や△や変形でもOK)に完了させることができます。
起点と終点をくっつけないで完了させるには、【Ctrl】+【Alt】+【A】でポイントを全て外すことで完了させることができます。
⑦ブラシツール(B):自由に絵を描くツール
紙に絵を描くように書くことができます。
ブラシツールでは、基本的に点が線の中に入った状態(核のように)になっています。
⑧鉛筆ツール(N):自由に絵を描くツール
紙に絵を描くように書くことができます。
鉛筆ツールでは、点と同じ大きさで線を引く状態になっています。
ブラシツールでも鉛筆ツールでも、どちらでもカーソルで自由に絵を描けますが違いは点の位置です。ブラシは柔らかく描くことができて、鉛筆ではより細かく描くことができます。
⑨コピーのやり方
2種類のコピーの仕方があります!
1、コピー(コピーしたイラストは真ん中にコピーされる):【Ctrl】 + 【C】
2、コピー
(こっちの方が便利):

+【Alt】でドラッグ
で押したまま動かす
ドラッグ(押しながら)したままで、カーソルを動かすと同じものがコピーされるので、そのまま置きたい場所でカーソルを離すとその場所にコピーされる!
コピーしたい場合には、先にマウスを離すこと!同時でもOK!
先にマウスのドラッグを離すと同じものがコピーされて、先にAltを離すと切り取りのように、動くだけになってコピーにはならないので注意してください。
カラー(色)を使いたいとき
*カラーパネル:F6
*よりカラーを選択したい時:カラーピッカーをダブルクリック!

カラーフィールドやカラースライダー、スウォッチで色を選べるようになります!
◆ポイント◆スウォッチとは、自分がよく使うカラーリストです。
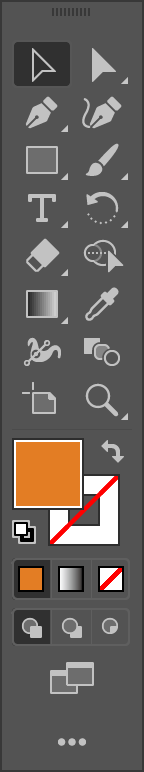
ツールパネル / ショートカットキーの一覧

⇒左の画像に載っている基本のツール
(上から、左・右の順番)
①選択ツール(V)
②ダイレクト選択ツール(A)
③ペンツール(P)
④曲線ツール(Shift✙~)
⑤長方形ツール(M)
⑥ブラシツール(B)
⑦文字ツール(T)
⑧回転ツール(R)
⑨消しゴムツール(Shift✙E)
⑩シェイプ形成ツール(Shift✙M)
⑪グラデーションツール(G)
⑫スポイトツール(I)
⑬線幅ツール(Shift✙W)
⑭ブレンドツール(W)
⑮アートボードツール(Shift✙O)
⑯ズームツール(Z)
⑰塗りと線の入れ替え(X)
⑱初期設定の塗りと線(D)
⑲カラー(<)
⑳グラデーション(>)
㉑カラーなし(/)
㉒描画モード切替(Shift✙D)
㉓スクリーンモード変更(F)
【ツールパネル(左側)にある全部の機能】
・選択ツール(V)
・ダイレクト選択ツール(A)
・自動選択ツール(Y)
・なげなわツール(Q)
・ペンツール(P)
・曲線ツール(Shift✙~)
・文字ツール(T)
・直線ツール(¥)
・長方形ツール(M)
・ブラシツール(B)
・鉛筆ツール(N)
・消しゴムツール(Shift✙E)
・回転ツール(R)
・拡大・縮小ツール(S)
・線幅ツール(Shift✙W)
・自由変形ツール(E)
・シェイプ形成ツール(Shift✙M)
・遠近グリッドツール(Shift✙P)
・メッシュツール(U)
・グラデーションツール(G)
・スポイトツール(I)
・ブレンドツール(W)
・シンボルスプレーツール(Shift✙S)
・棒グラフツール(J)
・アートボードツール(Shift✙O)
・スライスツール(Shift✙K)
・手のひらツール(H)
・ズームツール(Z)
・塗りと線の入れ替え(X)

illustratorで絵を描くだけのポイントにまとめた基礎的な内容は以上です。
いろんな機能があるので、いろいろ試して使っていきたいですね!



コメント