
Adobe Photoshop(アドビ フォトショップ)でマスクについて学んだことをまとめておきます。
Adobe Photoshop(アドビ フォトショップ)マスクの使い方
マスクはレイヤー内の一部分だけに特殊効果を適用させたり、間違って削除してしまった画像を修復させることができます。
マスクは消しゴムツールのように、画像を消すことができます。
では、消しゴムツールとどのように違うのでしょうか?
マスクは、画像を見えない状態に隠しているだけなので、後から画像を再度元の画像に修復させることができます。消しゴムツールを使った場合には、一度消した内容を元に戻すことはできません。
*マスクを使えば、後から直すことが簡単にできるので便利です!
*消しゴムツールは、テキスト(文字)レイヤーやシェイプ(図形)レイヤーには使えませんが、マスクはテキストレイヤーにも、シェイプレイヤーにも使うことができます。
マスクの基本的な使い方
①マスクを適用させたい画像のレイヤーをクリック
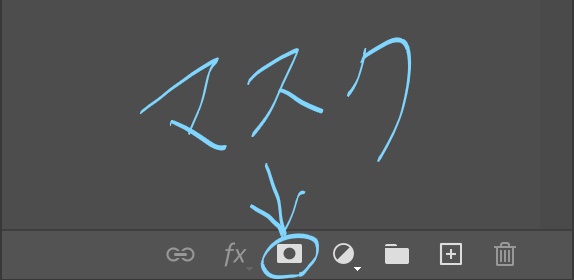
②レイヤーの一番下にあるボタンの中で、⬜○(左の画像参照)のマスクボタンをクリックする。
③マスクを適用させたい画像の横に⬜ができるので、選択する。
この横にできた⬜は『レイヤーマスク』と呼ばれます。

④『レイヤーマスク』を選んだ状態で、ブラシを【黒】にして塗ると、画像が消えていきます。
⑤消した画像を元に戻したい場合には、ブラシを【白】に設定して塗ると元に戻ります。
*黒と白のカラーを変えるショートカットキーは【X】です。
①マスクは白が見えている状態の部分、黒が見えていない状態の部分!
*透明度が50%の場合には、グレーで半分だけ透けて見えている状態になります。
レイヤーマスク内で、塗ったところが黒色になっています。
②ショートカットキー【Ctrl + I】で、黒と白が逆に設定することができます。
*逆に設定することで、加工を適用していた画像が消えて、適用していなかった画像が適用。
画像以外にマスクを使う方法
【画像の一部だけを元の状態にする方法or一部だけ画像を変える方法】
①調整レイヤーを開いて、画像を加工させます。
*調整レイヤーは自動で、右側にレイヤーマスク⬜がついて表示されます。
②調整レイヤーの中についている『レイヤーマスク』をクリック
③ブラシを選択し、【白】にして塗ると調整前の元の画像が表示されます。逆に【黒】にして塗り直すと調整レイヤーで加工した内容に変わります。
スマートオブジェクトへのマスク適用
特殊効果は基本的に、元の画像には適用させないて調整レイヤーを活用して適用させるのが基本ですが、スマートオブジェクトの中で『スマートフィルター』を使えば、後から訂正もできる方法で画像を加工することができます。
①適用させたいスマートオブジェクト形式のレイヤーを選択する
②一番上にあるメニューバー『イメージ』を選択 ⇒ 『色調補正』 ⇒ 利用したい内容を選択
*画像に効果を適用させて【OK】
③画像のレイヤーの下に『スマートフィルター』のレイヤーが追加されます。
*スマートフィルターはレイヤーマスクと同じような機能で、真っ白なら全て下に表示されている効果が適用されていて、真っ黒なら効果が隠れて適用されていない状態になります。
・複数の特殊効果をかけても、スマートフィルターはひとつしかできないため、黒く塗って効果を適用させてマスクで消した画像の場所には、後からさらに他の効果をかけた場合でも黒く塗った状態が反映されてしまいます。
・効果ごとに反映状態を修正したい場合には、レイヤーマスクを活用する必要があります。



コメント